Week 6 (4/10) – Final Survey
Edward W -
This week’s goal: Finishing my survey and sending it out.
The survey is finally here!
120 hours of work over 6 weeks, countless sleepless nights, and enough caffeine to take out a large elephant have finally culminated in my long-awaited survey. Although it’s a week late, I think I am really happy with the final result. Now, I’ll be moving onto the data collection part of my project, so if you’re reading this, I highly encourage you to participate in my survey! Below is the link:
Senior Project Survey: https://thejumpingjackal.github.io/senior-project/survey/
If you want to know more about some problems I had with my survey this week, I’ll be going into detail about some of the challenges I faced while building up the survey in this blog post.
Problem #1: Many form services aren’t very compatible with audio files.
Originally, I had wanted to use Google Forms for my survey, especially since it handles data collection really well, but unfortunately, it doesn’t support audio files within its forms, which is kind of important for my project. Even with other form services like Survey Monkey or Microsoft Forms, there wasn’t any support for audio files.
In the end, this restriction ended up forcing me to code my own survey as a form in HTML, which is the coding language that is used to create websites. Although coding in HTML would allow me more freedom with my survey—such as adding audio files to be used in both the questions asked and the multiple-choice answers—it also meant that I’d have to code up a form from scratch.
Although I can code relatively well in HTML, I’d only ever used it for building websites up until this point and not for building up forms, so working on this survey was like relearning how to code in HTML for a completely different purpose.
Problem #2: GitHub pages are static only.
If a page is “static”, it basically means that the displayed HTML code is stored on a server and recalled every time someone loads the site. Because the code is only stored on the server, the page is unchanging no matter what browser or device loads it.
However, for a HTML form, the page needs to be “dynamic”, meaning that the page can change based on user inputs. When you click the “submit” button on a form, the page sends your response back to the main server, and the server sends a reply to let the page know that the response was recorded and saved to a database. With a static page, this is impossible, since the server only sends out the page to be displayed, and then there is no back-and-forth between the server and the page.
Since I’m hosting my survey on GitHub pages, which only allows static pages on their website, I had to find another way to implement the survey within the confines of these restrictions.
One workaround that I’ve found is using a third-party server to handle form submissions, like FabForm. Instead of sending a response directly to the server, my survey instead redirects to FabForm using a URL like the one below:
https://fabform.io/f/xxxxxxx?x=abc&y=def&z=ghi
- https:// – HTTPS encryption protocol
- fabform.io/f/ – FabForm processing site
- xxxxxxx – FabForm form code; this is what links FabForm’s servers to my form
- ?x=abc&y=def&z=ghi – Query parameters; my survey will store all of the information submitted in a survey response into these parameters, which are sent to the FabForm servers once the page loads. The query begins with the question mark (?), and the parameters are separated with ampersands (&). For example, some parameters for my survey would be ?composition_experience=5&instrument_experience=8&etc=….
I’ve done some testing with this workaround, and it seems to work… good enough? The form can be a bit slow sometimes, but so far, I haven’t run into any major bugs or issues. If it ain’t broke, don’t fix it, I guess.
Problem #3: I wasn’t particularly sure how I should randomize the survey.
With my survey, I had trouble randomizing the question order and the order of the answers within those questions. It took me a while to figure out how to change the order of the questions and answers, especially when, a lot of the time, the HTML for a site is set in stone.
In the end, I settled on this method:
- While the page is loading, there is a JavaScript method that generates the question order.
- Another JavaScript method takes the question order and places one question after the other based on predetermined HTML code. This is sort of like linking together train cars. You have to link the train cars (questions) one after another, but it doesn’t matter too much what the order in which they are linked in is since it all ends up going to the same destination at the end of the day. This way, the survey could be randomized and joined together to be sent off to respondents.
- The page finally loads in.
I am really glad I came up with this idea early; otherwise, I would have had to work out the random order in some other way and spend even more time coding in JavaScript, which is a programming language that I am not very familiar with.
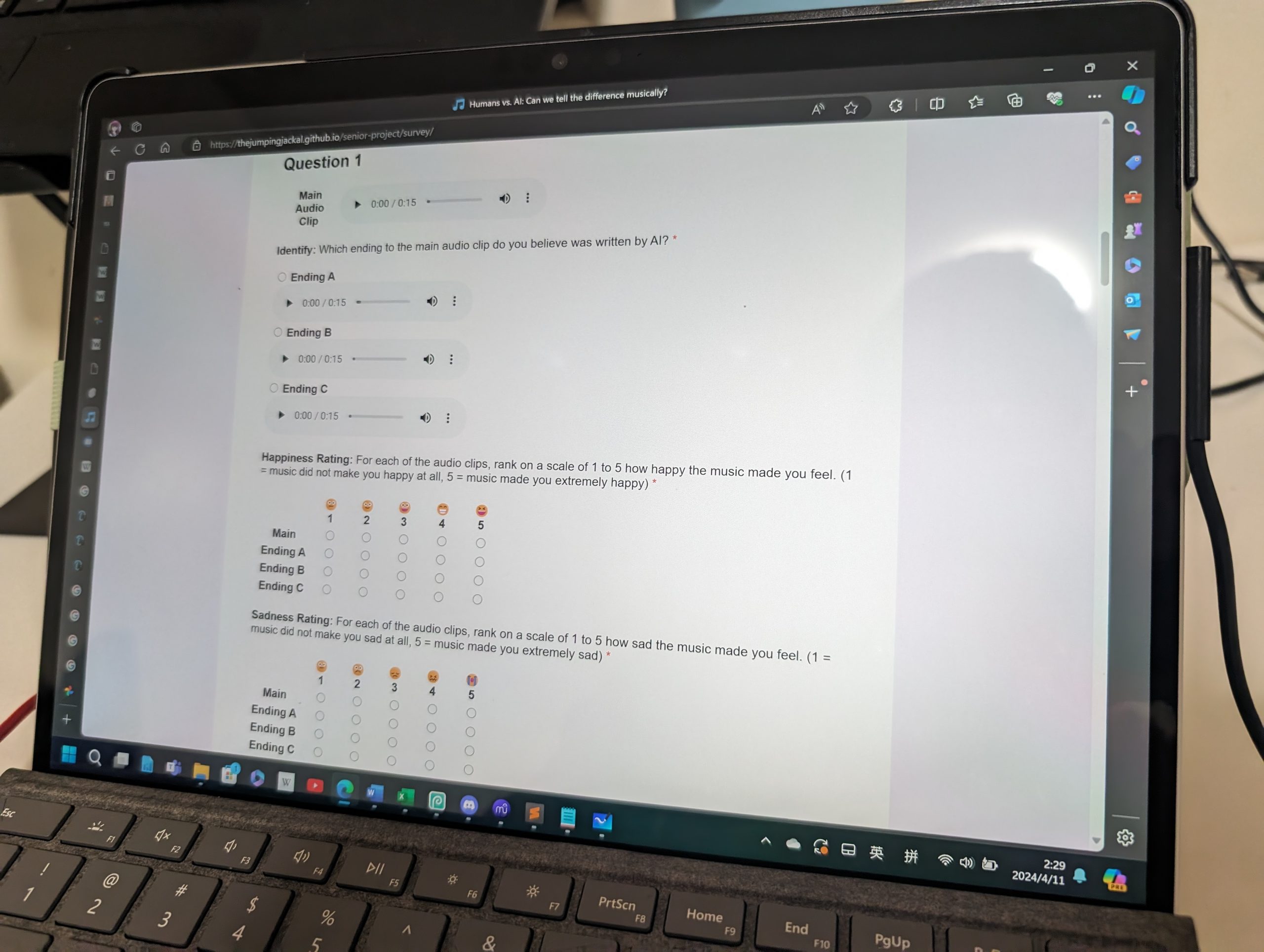
As always, here is a photo! The photo below is what the survey looked like when I was around 80% done.

Conclusions and Acknowledgements
This week has given me a ton more experience with the website programming language trifecta (HTML, CSS, and JS), and it’s been beyond helpful in allowing me to understand more about web and survey design.
Special thanks to Kei S. and Sophia G. for testing out my survey for holes that I overlooked.
A very special thanks to Dr. Winslow and Dr. Martin as well for revising my survey, giving me feedback, and helping me figure out how I want to end up analyzing the data that I get using statistical methods. Without their help, this survey would likely still be under construction, so I’m glad to have had their support, especially over the past two weeks.
Next week’s objective
Next week, I am planning to focus on a sort of “mini project” involving the AI. I am planning to spend the remaining weeks generating a piano AI piece with a length of at least 5 minutes that I could potentially perform for my senior project presentation. The idea is still in the works, but I’m hoping it will come to fruition in the next month.
Thank you all again for your support! Remember to please take the survey if you can, and I hope to see you at my next blog post!
– Eddie 😛

Comments:
All viewpoints are welcome but profane, threatening, disrespectful, or harassing comments will not be tolerated and are subject to moderation up to, and including, full deletion.